はじめに
今回は、初めてUnityを使ってゲームを作っていきます。ゲーム内容は「クリックするとスコアが増える」シンプルなゲームです。初心者でも取り組みやすく、Unityの基本操作やC#スクリプトの流れを学ぶにはぴったりの内容だと思います。この記事を見て初めてゲーム制作する方もこれから紹介する手順で作ればちゃんと動作するのもが作れます!
目標と完成イメージ
今回作成するのは、画面に表示されたボタンをクリックするたびに、スコアが1ずつ増えていく「クリッカーゲーム」です。ゲーム画面には、スコアの表示とクリック用のボタンのみ配置されており、非常にシンプルな構成になっています。
ゲーム制作
最後に実際の制作の様子を動画にしてあるので、読んでもわかりにくいところがあれば動画を見てみてください!
ステップ1:unityでプロジェクトを作成
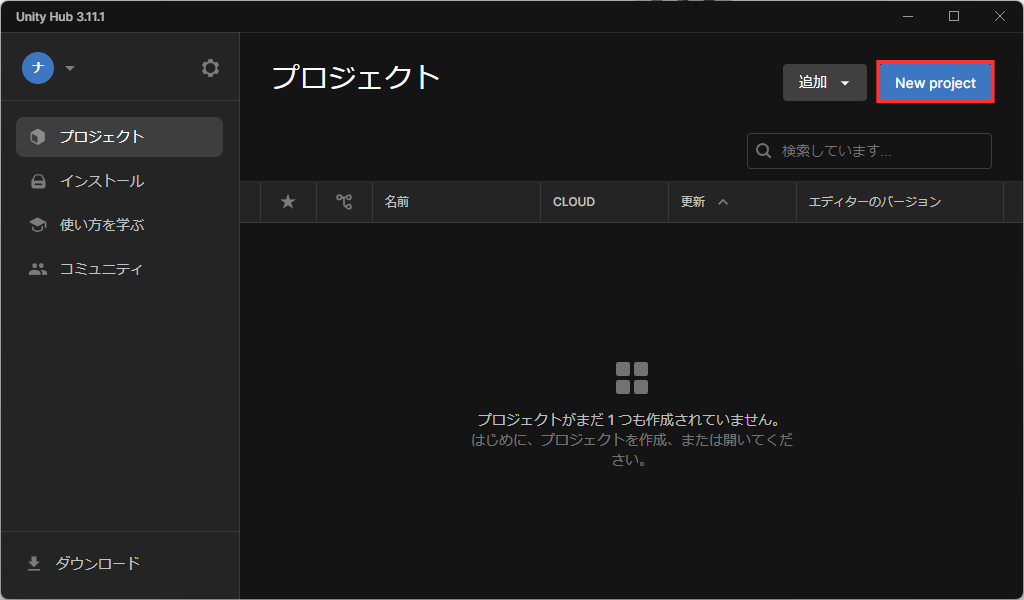
まずはUnity Hubから新規プロジェクトを作成します!

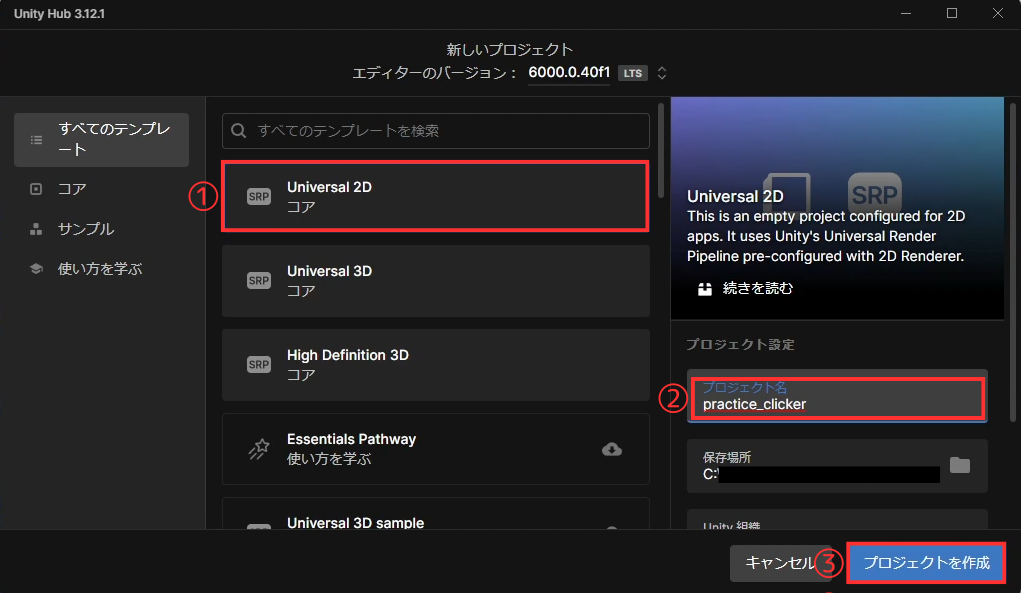
使用するのは2Dのプロジェクトです。プロジェクト名は任意で適当なもので大丈夫です。

ステップ2:UIの配置
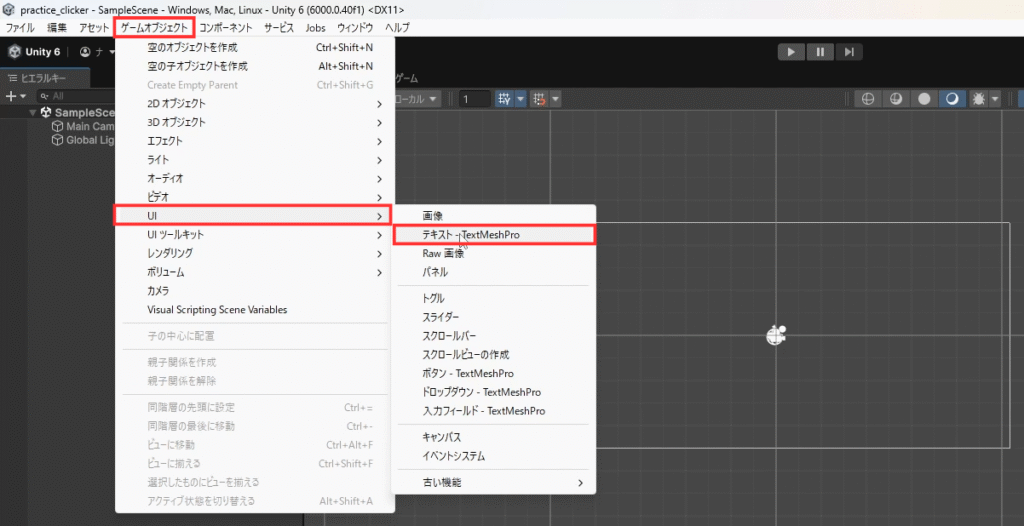
Unityが起動したら「ゲームオブジェクト」から「UI」→「テキスト」を選択します。

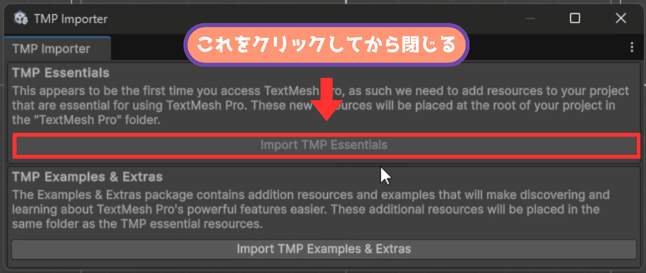
なんか下の画像のものが出てくるかもしれませんが、上の選択肢をクリックしてから閉じればOKです!

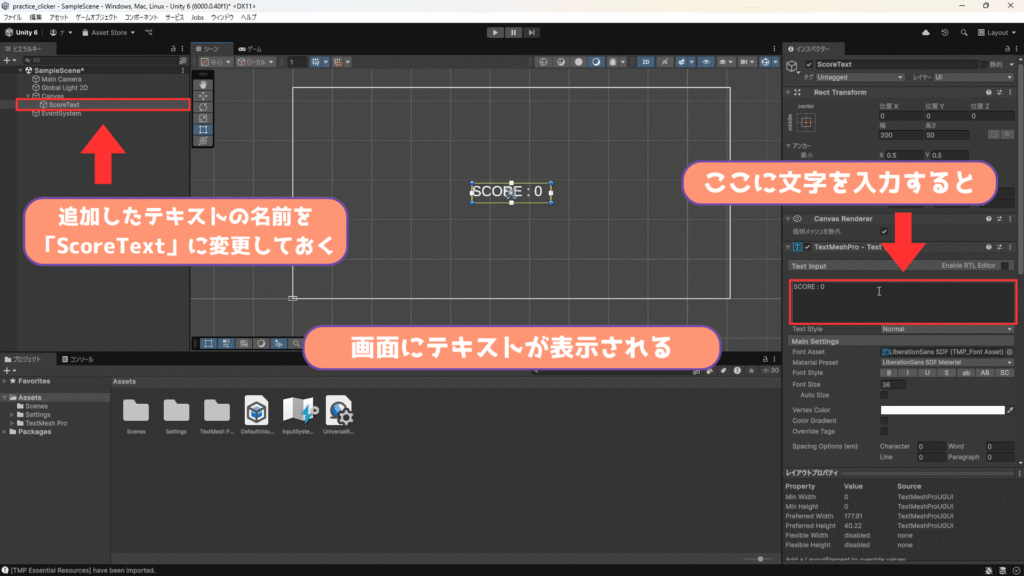
ヒエラルキーとシーン画面にオブジェクトが追加されました!
オブジェクトの名前を「ScoreText」、表示するテキストを「SCORE : 0」とします。

続いて、同じようにクリックするボタンを作ります。
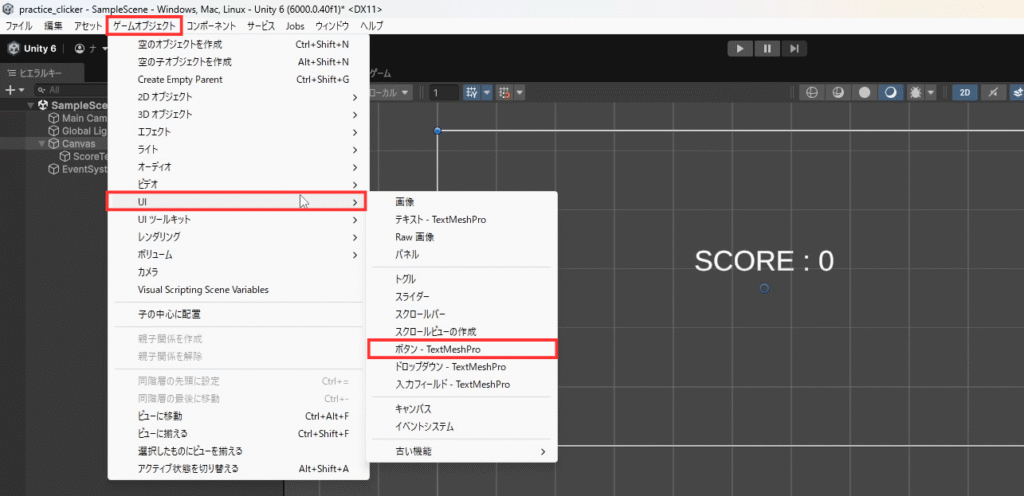
「ゲームオブジェクト」から「UI」→「ボタン」を選択します。

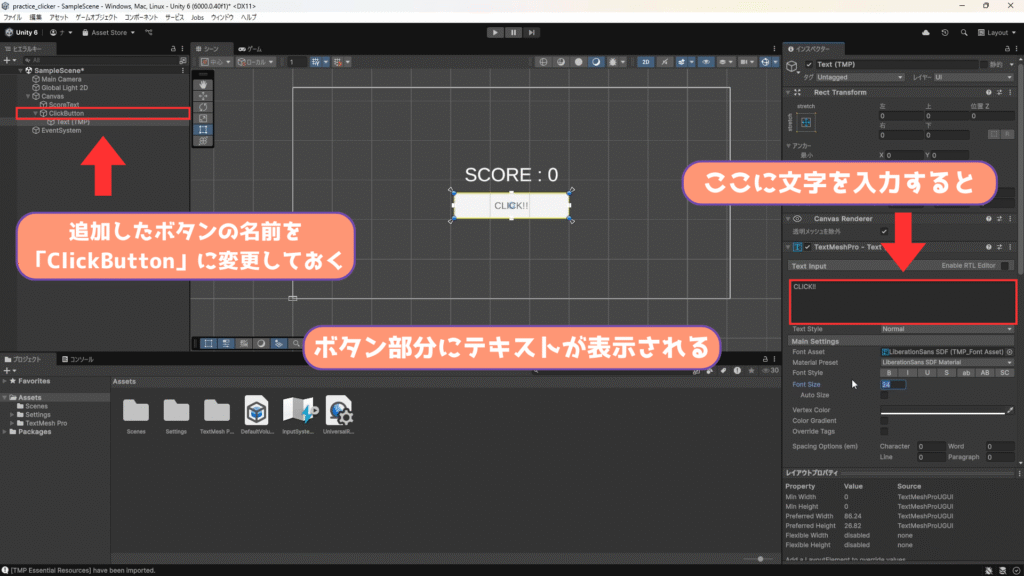
また、ヒエラルキーとシーン画面にオブジェクトが追加されました!
オブジェクトの名前を「ClickButton」、ボタンに表示するテキストを「CLICK!!」とします。

ステップ3:スクリプトの作成
次は、ボタンが押されたらスコアが1増えるプログラムを作ります。
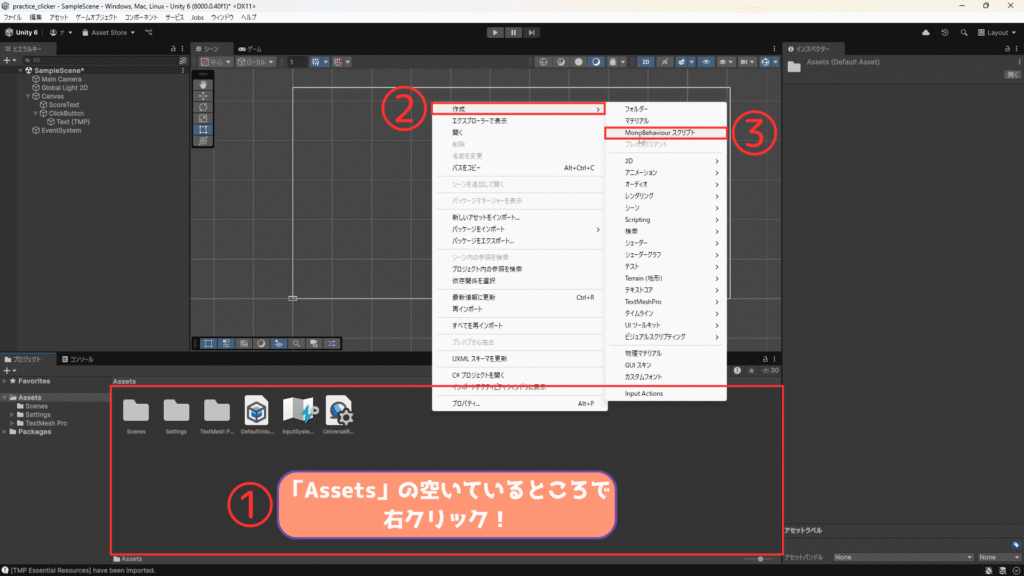
「Assets」の空いているところで右クリックするとメニューが出ます。「作成」→「スクリプト」を選択します。

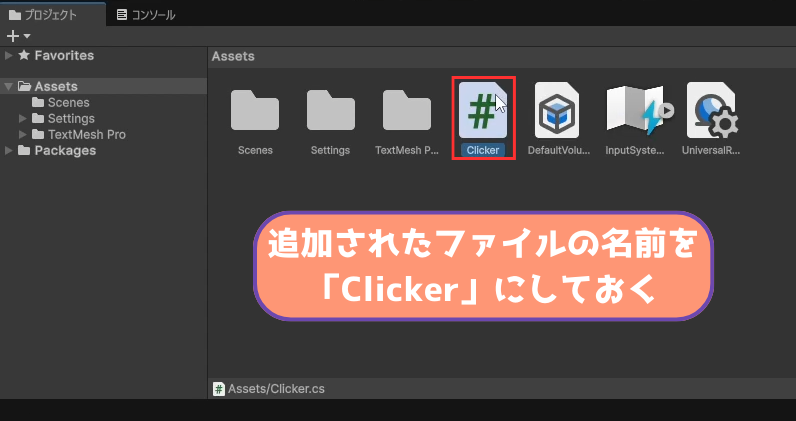
すると、「#」と書かれたファイルができるので、それの名前を「Clicker」としておきます。

そのファイルを開くと下のような画面が出ます。すでに何か書いてありますが、気にしなくても大丈夫です。

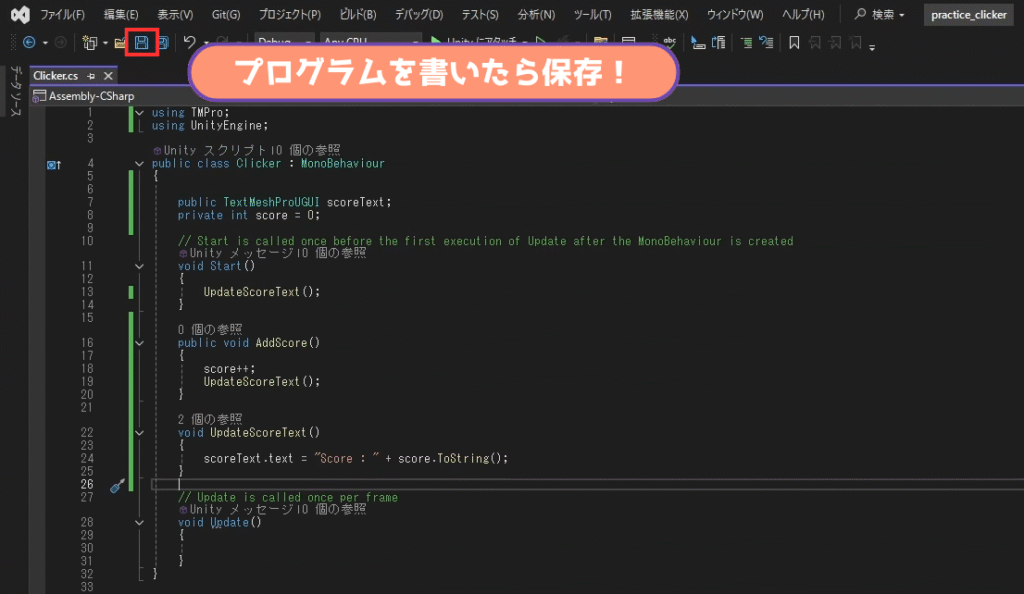
下の画像のようにプログラムを書いたら保存します。

ステップ4:ボタンとスクリプトをつなげる
次は、さっき作ったプログラムが機能するようにボタンやテキストに接続していきます。
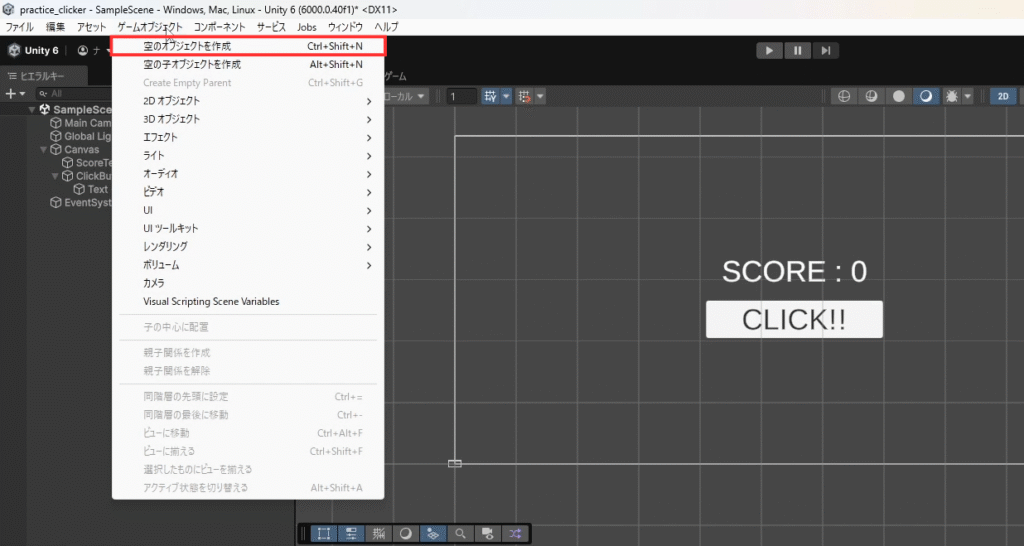
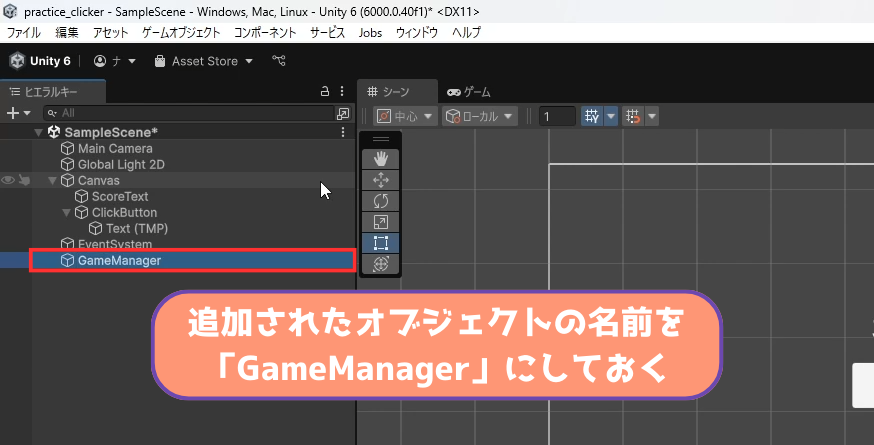
まずは、「ゲームオブジェクト」から「空のオブジェクトを作成」をクリックします。

シーン画面には変化がないですが、ヒエラルキーには項目が増えます。名前を「GameManager」とします。

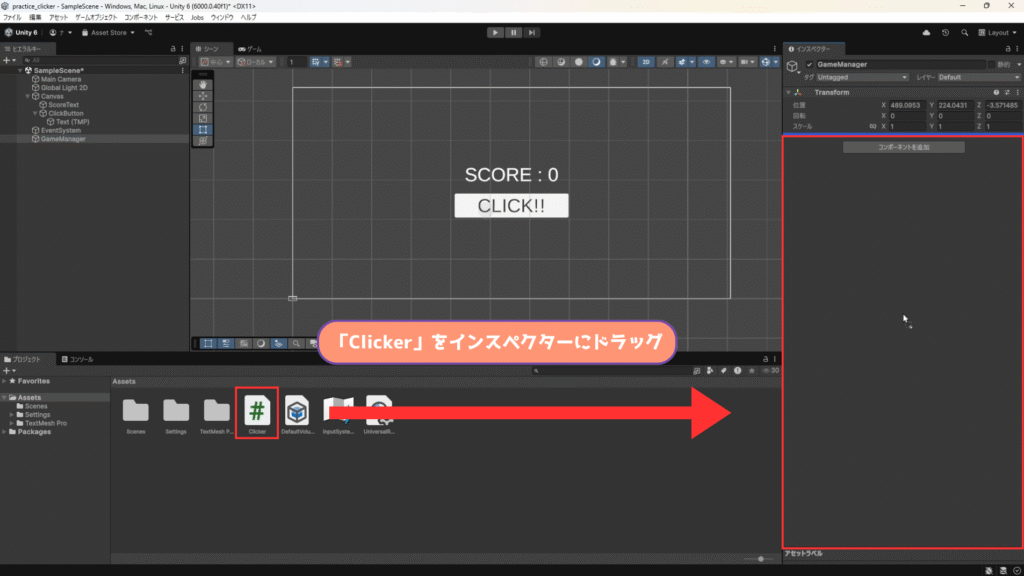
その「GameManager」を選択した状態で右側の「インスペクター」のところに先ほど作ったプログラムのファイルをドラッグします。

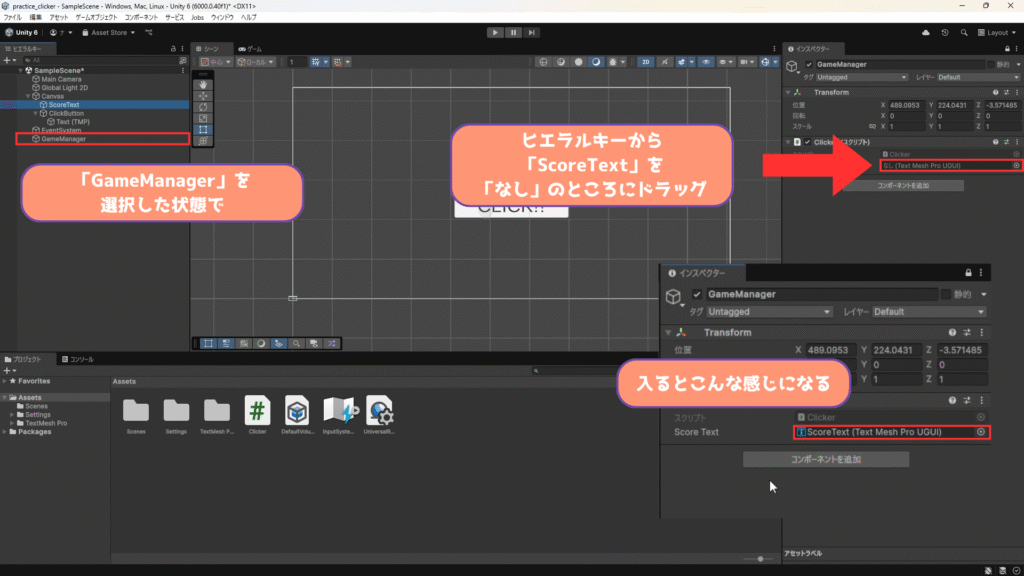
そして、ヒエラルキーから「ScoreText」を「なし」と書かれているところにドラッグします。

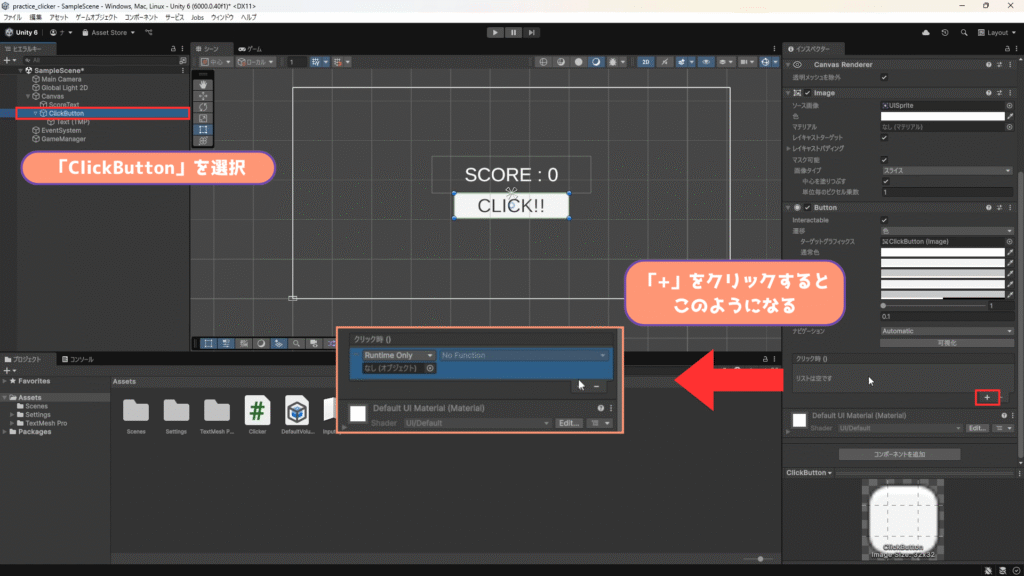
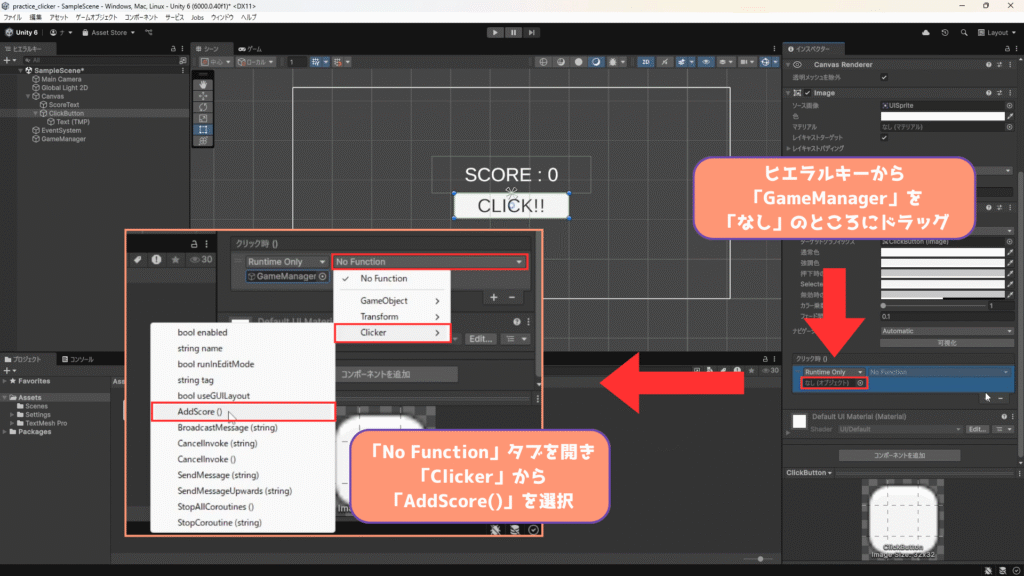
次に、ヒエラルキーの「ClickButton」を選択し、インスペクターの「Button」にある「クリック時()」の「+」をクリックします。

そして、「なし」と書かれているところにヒエラルキーから「GameManager」をドラッグします。
「No Function」となっているところのタブを開き、「Clicker」→「AddScore()」を選択します。

これでうまくいっていれば動作するようになります!
ステップ5:動作確認
いよいよ完成したので動作確認です!
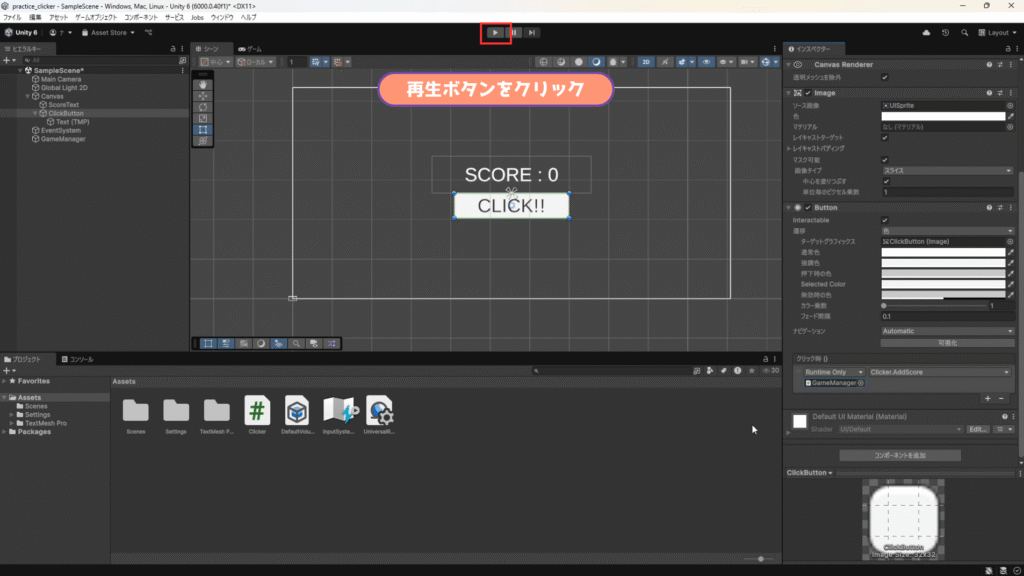
画面上部の再生ボタンを押すとゲームが実行されます。

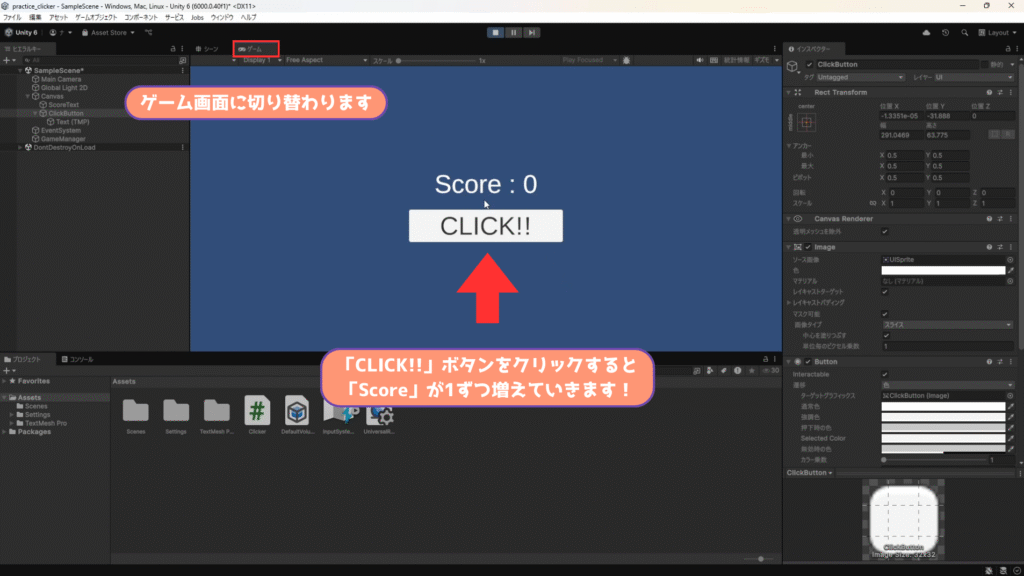
ゲームが実行されると、自動でゲーム画面に切り替わり、ゲームがスタートします。

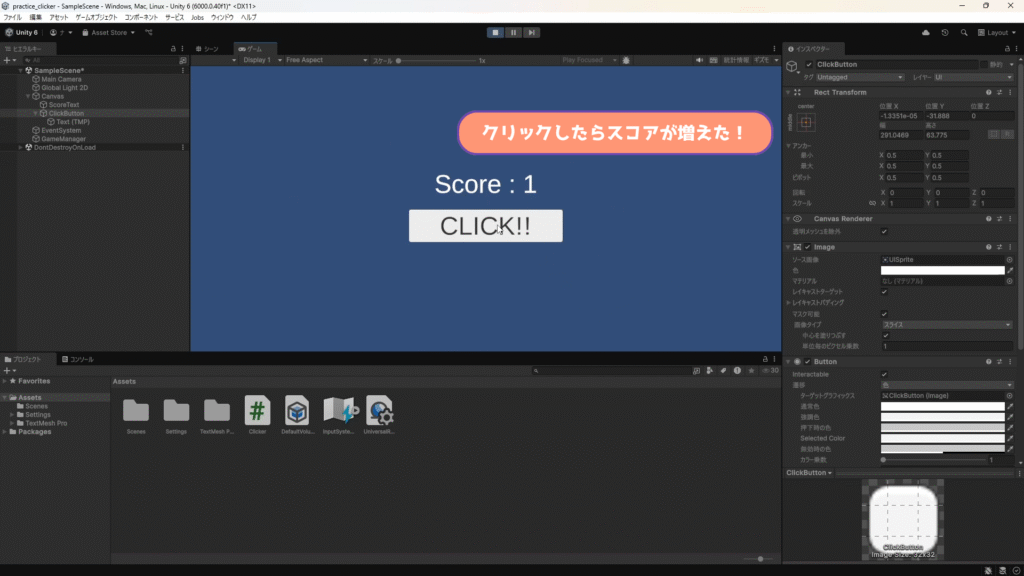
実際に「CLICK!!」ボタンをマウスで左クリックするとスコアが増えていきました!

これで無事に動作確認まで完了したので、ゲーム完成です!
最後に今回のゲームの制作過程の動画です!(音声はありません)
今回学んだこと
今回のげーむ制作では、UIの配置やスクリプトとの連携といったUnityの基本的な操作を体験できました。次回はこのクリッカーゲームを拡張するか、もう少し複雑なゲームなどにもチャレンジしていきたいと思います。



コメント